Increasing the looks of blog like making awesomeness and professionalism to blog templates and themes is usually best. As a result of there are many reasons for this like getting approval from massive advertising companies like Google Adsense and BuySellAds. There are several professional templates on the internet which we can use but it might not have uniqueness because they're made for public and everyone can use that. After theme or template, it's also important to have professional widgets such as Labels or Tags widget, Popular Posts widget, Social Sharing, Related Posts etc. If you are enough sensible in Web Designing with then you'll simply bring professionalism to your widgets however if not then there are already created awing widgets for you on the net. Today, during this post, we're attending to do a work with our blogs which can beautify our blog template a little bit. I've customized label cloud widget for blogger and below I am going to share it with all.
These days Flat UI and Metro styles are largely trending in web designing. Today, once I came to update TechMasterLab and was concerning puzzling over the subject. I believed why not these days I do some customization with Blogger widgets and share it here. Then simply started selecting the widget for personification and that i came to grasp that labels cloud widget has been recent betting on all blogs thus I started doing one thing unaccustomed it. After that I created this colorful Flat UI label cloud widget .
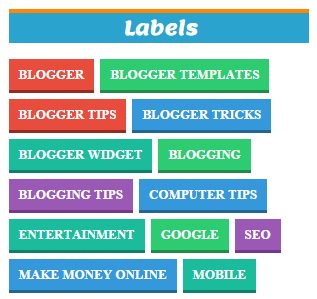
So, this can be colorful Flat UI label cloud widget during which tags or labels are having multiple colors. that is why we've place "Colorful" word in its name. After this, It's look is impressed from Flat UI styles that is generally famed recently. The colors which I used in this widget are also Flat UI colors. Another features of this widget is that when someone hovers the mouse on any label it will give a beautiful effect. This widget is customized using only pure CSS. I have not used any JavaScript or any other heavy programming language. For this reason it will not affect on the loading speed of your blog. So, let's begin the tutorial on however will we have a tendency to implement this colorful Flat UI label cloud widget for Blogger.
Now the widget has been added into your blog.
So, It's time to customize the label cloud widget.
Click Edit HTML and Find For ]]></b:skin>
Copy and Paste The Following Code Above ]]></b:skin>
Click "Save Template".
Colorful Stylist Flat UI Labels Cloud Widget:
These days Flat UI and Metro styles are largely trending in web designing. Today, once I came to update TechMasterLab and was concerning puzzling over the subject. I believed why not these days I do some customization with Blogger widgets and share it here. Then simply started selecting the widget for personification and that i came to grasp that labels cloud widget has been recent betting on all blogs thus I started doing one thing unaccustomed it. After that I created this colorful Flat UI label cloud widget .
So, this can be colorful Flat UI label cloud widget during which tags or labels are having multiple colors. that is why we've place "Colorful" word in its name. After this, It's look is impressed from Flat UI styles that is generally famed recently. The colors which I used in this widget are also Flat UI colors. Another features of this widget is that when someone hovers the mouse on any label it will give a beautiful effect. This widget is customized using only pure CSS. I have not used any JavaScript or any other heavy programming language. For this reason it will not affect on the loading speed of your blog. So, let's begin the tutorial on however will we have a tendency to implement this colorful Flat UI label cloud widget for Blogger.
Step 1. Adding Labels Cloud Widget
- At First Go To Blogger >>> Layout >>> Add a Gadget
- Then Choose "Labels" Widget.
- After That Make Settings Like The Below Image & "Save" It.
Now the widget has been added into your blog.
So, It's time to customize the label cloud widget.
Step 2. Customizing Labels Cloud Widget
Go To Blogger >>> Template >>> Backup Your TemplateClick Edit HTML and Find For ]]></b:skin>
Copy and Paste The Following Code Above ]]></b:skin>
/* Flat UI Labels Cloud By www.TechMasterLab.com ---------------- */
.sidebar .label-size { position:relative; text-transform: uppercase; text-decoration:none; font-size:13px; font-family:Open Sans; color:#fff!important; }
.sidebar .label-size a { color:#fff!important; font-weight:bold; padding:8px 10px; margin:0 6px 6px 0; float:left; display:block; -moz-transition: all 0.4s ; -o-transition: all 0.4s; -webkit-transition: all 0.4s ; -ms-transition: all 0.4s ; transition: all 0.4s ;}
.sidebar .label-size-1 a {background:#1abc9c;border-bottom:3px solid #127F69;}
.sidebar .label-size-1 a:hover {background:#16a085;}
.sidebar .label-size-2 a {background:#3498db;border-bottom:3px solid #226693;}
.sidebar .label-size-2 a:hover {background:#2980b9;}
.sidebar .label-size-3 a {background:#2ecc71;border-bottom:3px solid #1F8C4C;}
.sidebar .label-size-3 a:hover {background:#27ae60}
.sidebar .label-size-4 a {background:#9b59b6;border-bottom:3px solid #74398E;}
.sidebar .label-size-4 a:hover {background:#8e44ad}
.sidebar .label-size-5 a {background:#e74c3c;border-bottom:3px solid #922C20;}
.sidebar .label-size-5 a:hover {background:#c0392b}
Click "Save Template".
Congratulations! You've successfully did it.
Final Words:
Readers So that was the colorful Flat UI label cloud widget. I hope this will help you to improve the style and design of your blog as it seems awesome in the design. If you're facing any problem in implementing this widget then feel free to ask in the comments. We're also creating some other widgets in our Lab so keep in touch with us to enjoy new and latest upcoming widgets. Don't forget to share your views and also share it with your friends. Take care!
Tags:



I already checked your site. I found that your templates Sidebar code id is in different format. That's why the label was not changing. I have a solution for you.
ReplyDeleteYou need to use below code to change your label to Colorful Stylist Flat UI Labels.
/* Flat UI Labels Cloud By www.TechCarePoint.BlogSpot.com ---------------- */
.sidebarsecpbt .label-size {
position:relative;
text-transform: uppercase;
text-decoration:none;
font-size:13px;
font-family:Open Sans;
color:#fff!important;
}
.sidebarsecpbt .label-size a {
color:#fff!important;
font-weight:bold;
padding:8px 10px;
margin:0 6px 6px 0;
float:left;
display:block;
-moz-transition: all 0.4s ;
-o-transition: all 0.4s;
-webkit-transition: all 0.4s ;
-ms-transition: all 0.4s ;
transition: all 0.4s ;
}
.sidebarsecpbt .label-size-1 a {background:#1abc9c;border-bottom:3px solid #127F69;}
.sidebarsecpbt .label-size-1 a:hover {background:#16a085;}
.sidebarsecpbt .label-size-2 a {background:#3498db;border-bottom:3px solid #226693;}
.sidebarsecpbt .label-size-2 a:hover {background:#2980b9;}
.sidebarsecpbt .label-size-3 a {background:#2ecc71;border-bottom:3px solid #1F8C4C;}
.sidebarsecpbt .label-size-3 a:hover {background:#27ae60}
.sidebarsecpbt .label-size-4 a {background:#9b59b6;border-bottom:3px solid #74398E;}
.sidebarsecpbt .label-size-4 a:hover {background:#8e44ad}
.sidebarsecpbt .label-size-5 a {background:#e74c3c;border-bottom:3px solid #922C20;}
.sidebarsecpbt .label-size-5 a:hover {background:#c0392b}
This comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteYou are welcome.
DeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteI wish your problem has been solved. Thank You For Your Valuable Comment. Best Regards,
ReplyDeleteTechMasterLab || Computer , Mobile , Blogging & Hosting Helpline